Using Images from the Picture Gallery as Custom Branch Shapes
You can give a branch shape the appearance of an image from the picture gallery through the following steps:
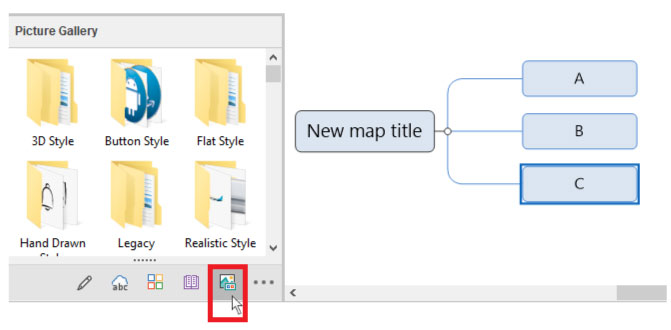
- Include the picture you want to use to the existing branch by selecting “Picture Gallery” at the bottom of the Notes Editor (Bottom left corner) – In the example below I chose a green arrow.
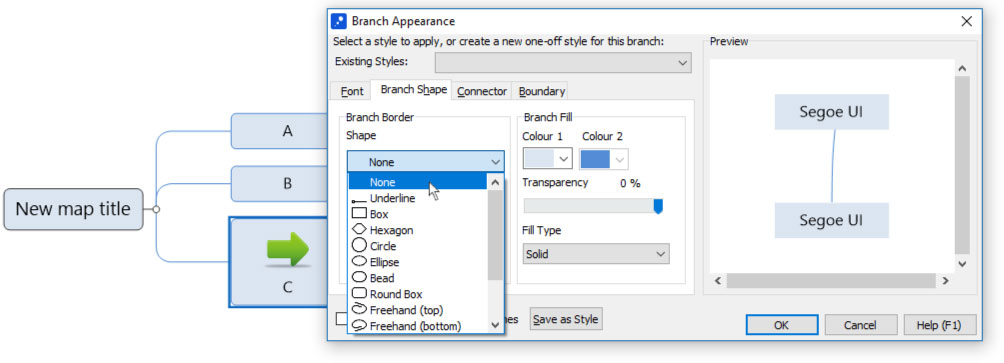
- Select your branch and strike the “F3” key on your keyboard to edit the branch appearance.
- Set your branch to appear invisible (i.e. Shape to “none”, branch fill colour to “none” and Transparency 99%.)
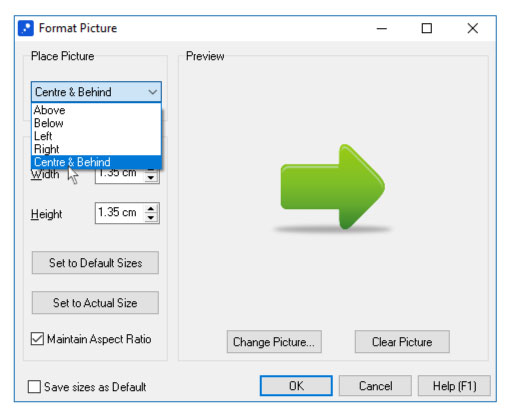
- Double click the image to bring up the “Format Picture” options, change “Place Picture” from “Above” to “Centre & Behind” and increase the picture size to ensure your branch text fits inside the image.
Insert Image from Picture Gallery

Change Branch Appearance

Change Picture Format

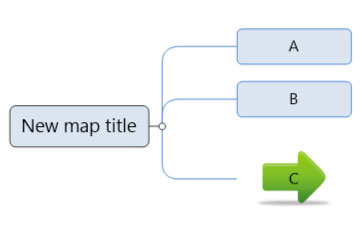
The End Result